- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
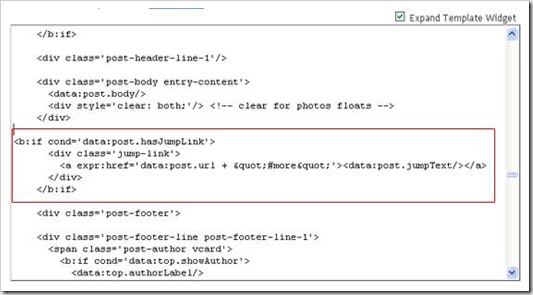
- Beri tanda centang pada kotak kecil di sampil tulisan " Expand Template Widget "

5. Carilah kode yang mirip seperti ini :
<div class='post-body entry-content'>6. Copy lalu paste kode berikut persis di bawah kode diatas:
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>Hasilnya akan seperti ini:
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
7. Klik tombol SIMPAN TEMPLATE
8. Selesai
Sekarang tombol read more sudah bisa berfungsi pada template yang anda download.
Semoga berguna!!

Dimohon Komentar Yang Sopan dan Jangan Nyepam 1
ReplyDeletenanti dikomentar tempat kk nuraddik jadi kaya diatas....,kalo punya adi udh dibetulin...
oh makasih koreksinya, udah dibetulin juga kok.
ReplyDeleteThanks infonya gan...di tunggu kunjungan baliknya
ReplyDeleteKalo aku malah gak berfungsi readmorenya, yang muncul full post bukan summarynya,,
ReplyDeletesalam kenal
blogwalking mas..
ReplyDeletedi tunggu
follow back nya yah..
mas klo tiba2 Readmore gak befungsi kanapa yah . say audah coba berkali2 ganti theme tetep sama. halaman web jadi Full artikel padahal theme nya readmore. bisa bantu http://www.bsukses.com/ seharusnya jadi seperti ini www.mahrus.in
ReplyDeleteBolg ane sama penyakitnya,,dengan Bsukses.....laman memanjang kebawah,,,dan ampe sekarang blm ketemu obatnya,,,termasuk cara diatas blm work...[trims dah berbagi,,,akan kami coba],,,,lihat blog ane ,,medicalong.com
ReplyDeletegan kalo baru baru ini readmorenya nggak berfungsi yg salah di mana ya? padahal nggak otak atik kodenya gan kode point 6 di atas sy cari masih ada
ReplyDelete